Maximize Your Site’s Performance: Essential Website Speed Optimization Tactics for 2024

Is your website lagging behind? Your search for faster load times ends here. This no-nonsense guide directly targets your need for website speed optimization, detailing only the most impactful methods to enhance user experience and improve SEO results. Ready for immediate changes without sifting through the fluff? Accelerate your site’s speed with the practical strategies up next.
Key Takeaways
- Website speed is crucial for user experience and search engine rankings, with faster loading times leading to higher conversions and better SEO outcomes.
- Effective speed diagnosis tools such as Google PageSpeed Insights, GTmetrix, and Pingdom offer in-depth performance analysis and optimization recommendations for both desktop and mobile versions.
- Optimization strategies like resizing and compressing images, minifying CSS/JS files, and implementing caching and CDNs are integral for enhancing website speed and performance.
Understanding Website Speed and Its Significance

Website speed, or ‘page speed’, is essentially the time it takes for a webpage’s content to fully load. In a world where time is a premium, a delay of mere seconds can cause user frustration and lead them to abandon a webpage. Websites that load quickly not only enhance user interaction but are also rewarded with higher conversion rates.
Additionally, search engines like Google favor fast-loading websites in their search engine rankings, making load times a crucial element in SEO strategies.
Diagnosing Your Site’s Speed: Tools and Techniques
For a website to run at its full potential, diagnosing its speed is paramount. Various tools and techniques can help measure key metrics like:
- Time to first bite
- First contentful paint
- Largest contentful paint
- Page load time
Google’s PageSpeed Insights, GTmetrix, and Pingdom are popular tools that provide a comprehensive performance analysis of your website.
It’s important to use a combination of these tools for a well-rounded understanding, as each uses slightly different data.
Evaluating with Google PageSpeed Insights
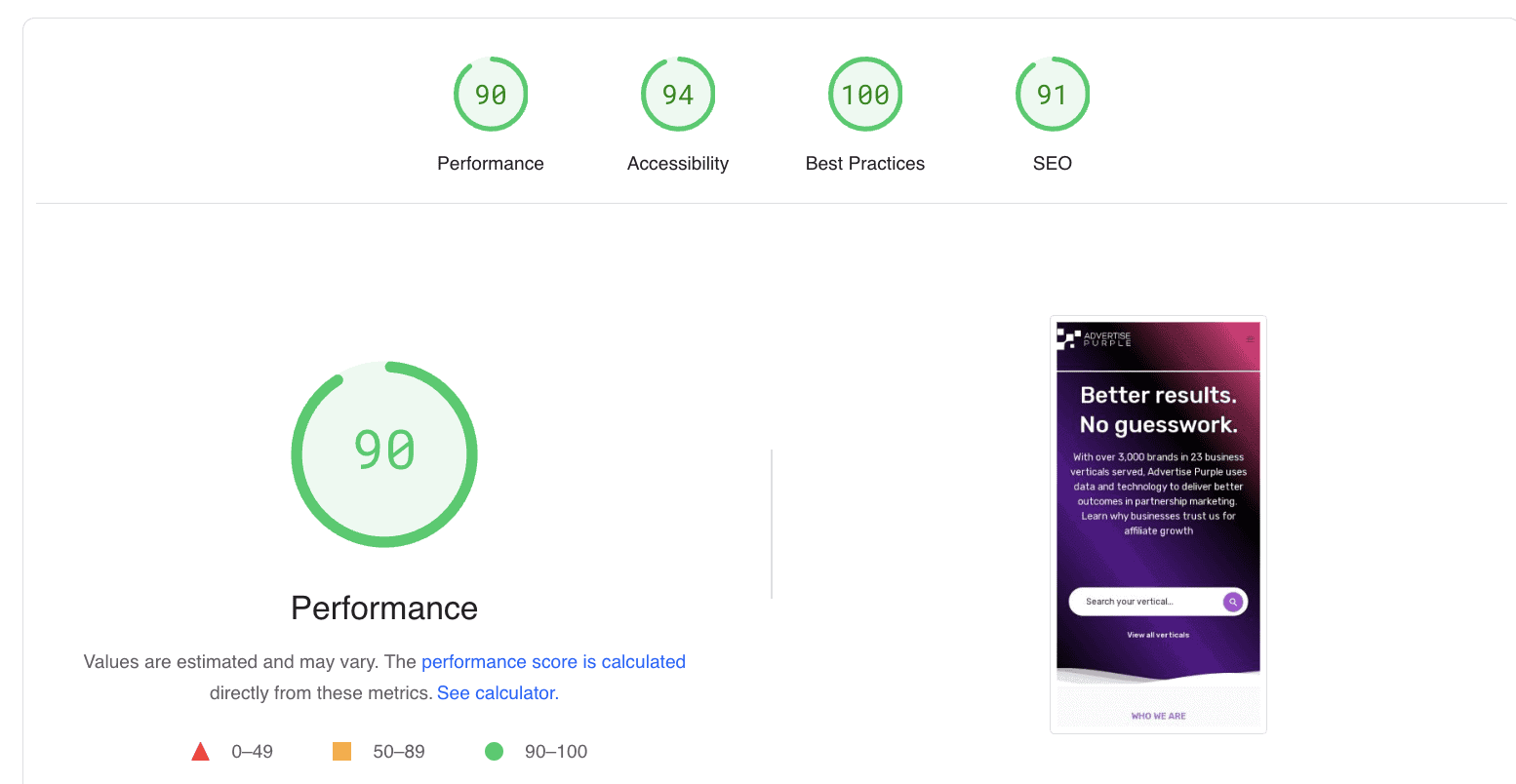
Google PageSpeed Insights is a free tool that offers an in-depth analysis of a website’s performance. It provides metrics for both desktop and mobile versions of a site, alongside actionable insights to enhance performance.
This ensures a comprehensive understanding of how the site performs across different devices.
Cross-Checking with Additional Speed Testing Services
Cross-checking performance with other tools such as Pingdom and GTmetrix can give a more complete understanding of speed issues and optimization opportunities. Website speed testing with Pingdom provides detailed insights including page size, load time, and specific recommendations related to load speed.
GTmetrix not only evaluates website performance across different devices but also pinpoints opportunities for optimization.
The Impact of Core Web Vitals on Site Performance
Google has introduced Core Web Vitals as a set of metrics to evaluate the user experience of a webpage. These metrics help in understanding and improving the performance of a website. They evaluate the user experience based on loading speed (Largest Contentful Paint), interactivity (First Input Delay), and visual stability (Cumulative Layout Shift). These metrics provide valuable insights into the page’s performance and are used by Google to evaluate a page’s user experience.
A good user experience is indicated by an LCP occurring within the first 2.5 seconds of page loading and a CLS score of less than 0.1.
Accelerating Load Times: Practical Speed Optimization Strategies
To ensure your website loads quickly, it’s essential to implement practical speed optimization strategies. These strategies include optimizing image files, streamlining CSS and JavaScript files, and implementing caching solutions.
Not only do these strategies reduce the weight of web pages, but they also minimize bandwidth usage and enable faster data transfer.
Optimizing Image Files
One of the primary culprits of slow-loading pages is large, high-resolution images. Optimizing images by resizing them to appropriate dimensions and compressing the file size can significantly reduce the weight of web pages without compromising quality.
The use of the WebP image format can offer superior compression, contributing to faster page loads.
Streamlining CSS and JavaScript Files
Minifying JavaScript and CSS files can significantly improve load times. This process involves removing unnecessary code, whitespace characters, and comments to reduce file sizes. Combining these files into single conglomerate files can further reduce the total number of HTTP requests necessary for a website, speeding up the site’s performance.
Implementing Caching Solutions
Caching is a technique that stores webpage resource files on a local computer, significantly increasing site speed for repeat visitors. By adding expires headers via the .htaccess file, websites can maintain up-to-date resource delivery while enjoying the speed benefits of caching.
Leveraging a Content Delivery Network (CDN)
A Content Delivery Network (CDN) consists of a network of web servers located in different areas, delivering web content to users according to their geographical location. This helps in improving the speed and efficiency of content delivery. By optimizing content delivery using multiple servers to store replications of content across different locations, CDNs ensure faster delivery of content which significantly improves website performance and load times.
Refining Hosting Solutions for Optimal Speed
The quality of your website’s server, whether it’s shared or dedicated, plays a key role in your website’s speed. The hosting provider’s geographical location, physical infrastructure, and available bandwidth are all critical factors that can affect website speed.
Choosing Between Shared, VPS, and Dedicated Hosting
Choosing the right hosting for your website can significantly impact its speed. Shared, VPS, and dedicated hosting are the three common types of hosting solutions that can affect a website’s speed and overall performance.
VPS hosting, for instance, provides a balance between price and performance, making it a suitable option for those who require better resources than shared hosting but do not need the full capabilities of a dedicated server.
The Role of Load Balancing in Hosting
Load balancing is a technique used to distribute user requests evenly across servers, ensuring faster site loads and improved performance.
Transitioning to dedicated servers as part of a load balancing strategy can decrease load times and enhance the user experience.
Fine-Tuning WordPress Websites for Peak Performance
For WordPress websites, specific measures can be taken to enhance performance and speed. These include curating plugins and themes, and maintaining database performance.
Curating Plugins and Themes
Selecting an optimized WordPress theme from professional developers can enhance site performance due to high-quality coding and solid structure. Furthermore, using essential plugins like WP Super Minify that merge and shrink HTML, CSS, and JavaScript files can significantly improve WordPress site speed.
Database Maintenance for WordPress
Regular database maintenance can prevent sluggishness and maintain optimal performance for WordPress websites. This includes removing spam comments, and using plugins like WP-Optimize, which removes unnecessary data.
Advanced Techniques to Further Enhance Site Speed
To further enhance website speed, advanced techniques like asynchronous loading and GZIP compression can be employed. Asynchronous loading allows CSS and JavaScript elements to load simultaneously, reducing page load times, while GZIP compression reduces the size of HTML, CSS, and JavaScript files, enabling faster data transfer.
Employing Asynchronous Loading for Scripts
Asynchronous script loading allows scripts to be loaded in parallel to the web page content, reducing the waiting time for the rest of the content if a script is taking too long to load. This enhances the user experience by preventing scripts from blocking the loading of other page resources, leading to faster perceived load times.
Utilizing GZIP Compression for Faster Data Transfer
GZIP compression is a widely-used method for reducing the size of HTML, CSS, and JavaScript files. Utilizing this method decreases latency and bandwidth requirements, leading to faster loading speeds.
Monitoring and Maintaining Speed Post-Optimization
After optimizing your website for speed, it’s crucial to continuously monitor and maintain its performance. Real-time insight into website performance can help businesses assess the impact of web content and user engagement.
Setting Up Performance Metrics Tracking
Setting up performance metrics tracking is critical for gauging and enhancing a website’s speed. Metrics like Time to First Byte, DNS lookup speed, and Time to Interactive are essential for this purpose.
Periodic Reevaluation and Adjustment
Routine reevaluation of site speed is essential to maintain optimal website performance. Regular monitoring helps in identifying performance trends that can inform necessary adjustments.
Addressing Mobile Users’ Needs for Speed
With the number of mobile internet users expected to grow significantly, it’s crucial to focus on mobile users’ needs for speed. Mobile devices often face issues like less reliable internet connections and slower processors, contributing to slower site loading times on mobile compared to desktop.
Summary
In a digital world where the need for speed is paramount, optimizing website speed is no longer optional but essential. From understanding the significance of website speed to employing advanced techniques for speed optimization, every step contributes to improving user experience, SEO, and ultimately, the success of your website.
Frequently Asked Questions
How to test a website?
To test your website, you should ensure cross-browser compatibility, test for responsiveness, functionality, broken links, security, payment gateways, and cookies. Also, test for text and image readability, simplicity, layout, and user experience consistency across pages.
Does page speed improve SEO?
Yes, improving your page speed will enhance your SEO, user experience, and conversion rate, making it a crucial factor for website success.
What is the recommended speed for a website?
Your website should ideally load within 1-2 seconds, as 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load. A delay of just 2 seconds can lead to abandonment rates of up to 87%.
What tools can be used to diagnose website speed?
You can use tools like Google PageSpeed Insights, GTmetrix, and Pingdom to diagnose website speed and identify areas for improvement. These tools provide valuable insights into your website’s performance and offer suggestions for optimization.
What are Core Web Vitals and why are they important?
Core Web Vitals are a set of metrics introduced by Google to assess user experience based on loading speed, interactivity, and visual stability. They’re important because they provide valuable insights into a page’s performance and are used by Google to evaluate a page’s user experience.